お客様からFacebookページの作成方法のお問い合わせがありました。
折角なので今まで放置していた自分のFacebookページを作ってみました。
先ずはFacebookページ作成画面へすすむ
(Facebookのアカウントは必須です)
今回はおお杉商店として作りましたので会社名または団体名を選択
カテゴリーを選択し会社名を入力、そしてFacebookページ規約に同意をチェックし、利用開始をクリック
これでFacebookページが出来ました。
さて、あとはプロフィール画像をアップしたり、基本データを編集したり・・・
本格的にiFrameを使ってFacebookページを作り込む事も出来ますが、今回は簡単に以下の作業のみデス(^^;)
ページオーナーを設定
基本データを編集から掲載コンテンツとすすみページオーナー追加
Blogをウォールへ自動投稿
現在利用中のMy Blog Postsを用いFacebookページにも設定
勤務先等の変更
例えば勤務先等のページが既に出来ている場合は今回作ったFacebookページへ変更
とりあえずはこんな感じです。
少しずつ手を加えていかないとイケマセンね・・・
あと私からのお願いです・・・
もし宜しければ おお杉商店Facebookページ を「いいね!」して下さい<(_ _)>
6月 28th, 2011 in
Facebook,
仕事 | tags:
Facebook |

最近色々と好みのプラグインを導入し過ぎたのかBlogの読込時間がかかる様になってきました。
その為、前から導入していたWP Super Cacheとは別に今回はHead Cleanerを導入してみました。
Head CleanerとはWordPressサイトの <head> の中身と、フッタ領域を整形し高速化を目的としたプラグインです。
注意:PHP 5 以降のみ対応です。
- IE6 以外の時は先頭に xml 宣言を付与。
- 重複タグや、不要なタグ、コメント、空白を削除。
- <meta name=”description” /> タグが複数ある場合、一つにまとめる。
- <meta name=”keyword” /> タグが複数ある場合、一つにまとめる。
- 話題の <link rel=”canonical” /> タグを追加。
- IE コンディショナルタグを判定して、ブラウザが IE の時だけ対象タグを表示。
- CSS, JavaScript は、ブラウザが対応していれば gzip 圧縮転送。
- 複数ある CSS を media 属性ごとに結合して一ファイルにまとめる。
もちろん、そのファイルには インライン CSS も含まれる。
- CSS を圧縮する。
- CSS に含まれる画像の URL を、データスキーマ URI に変換する。
- 複数ある JavaScript をすべて結合して一ファイルにまとめる。
もちろん、そのファイルには インライン JavaScript も含まれる。
- JSMinで、JavaScript のソースコードを圧縮する。
- JavaScript をフッタ領域に移動することもできる。
- フッタ領域の JavaScript も同様に結合して一ファイルにまとめる。
- Prototype.js, script.aculo.us, jQuery, mootools が複数読み込まれている場合、1回だけ読み込むようにする。
- Prototype.js, script.aculo.us, jQuery, mootools の読み込み順を修正してできるだけコンフリクトが発生しないようにする。
- CSS @import を展開して結合する。 (Ver.1.1.0 以降)
- 管理画面より JavaScript を個別指定して、フッタに移動する。 (Ver.1.1.0 以降)
導入自体はとても簡単ですが、前述したWP Super Cacheと若干干渉したり、個々の環境によりHead Cleanerの設定を細かく詰めていく必要がある様です。
例えば、設定値によりログイン状態では問題無いが、ログアウトした状況下では上手く表示されないと書かれたブログもありました。
無事に設定が終わり読込テストをすると、正確な時間は計ってはおりませんが若干早くりました。
とりあえず私の環境下では今のところ良い感じです。
今後もう少し設定値を詰めていきたいと考えております・・・
前から気になってはいたのだが、自分が持っているiPodTouchは撮れる画像品質に少々難がある。
逆転の発想でInstagramのフィルターを使う事により、あまり品質の良くない画質をごまかせるのでは?と思い使い始めてみました・・・
先ずはアプリをダウンロードしInstagramを立ち上げてみます。

閉じるを押し、サインアップへ

メール、ユーザ名、パスワードを入力
私はユーザ名をTwitterアカウントと同じにしました。
画像は後からでも追加出来ます。
画像もTwitter、Facebookと同画像としました。

サインアップが完了したら右端のプロフィールをタップし友人を探すをタップ・・・

とりあえずはFacebook上とTwitter上の友人を探しました。

プロフィールのあなたのフォトです。
もう既に何枚か上げている状態です・・・
今のところフォロワーが0でフォロー中が1です(^^;)

フィードです。
これがInstagramの良い部分かな?
まだフォローが1なのでアレですが、Twitterの様にフォローした方のInstagram画像が出てきます。
さて、画像を上げていきましょう・・・
その場で撮った画像も勿論使えますし、他のカメラで撮った画像を加工する事もOKです。
今回は以前撮ったハンバーガーで行ってみましょう!

真ん中の共有をタップし、今回は写真アルバムを選択
画像を選択した後、移動と拡大縮小をして選択

これはフィルタをかけてないNormal状態です。
いよいよフィルタです。
以上、全てではありませんがフィルタのサンプルです・・・
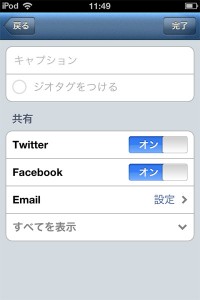
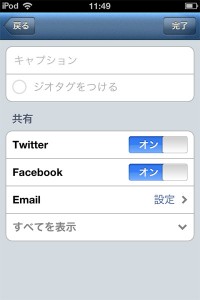
お好みのフィルタを決定したら次へすすみ

キャプションにコメントを入力し、共有を今回はTwitterとFacebookとしました。
あとは完了をタップすればアップ終了です。
お疲れ様でした~。。。
iPhone、iPodTouchジャンキーさん、いらっしゃ~い(^_-)
久々のブログ更新です。
最近多忙で何も手に付かず・・・
と、言い訳してみます。
今日は自分の備忘録という事で上げてみます。
朝、少し時間があったので我が家のケヤキ盆栽の手入れをしていました。
すると何やら緑色した小さな物体がウヨウヨと動いております。。。
嫌な予感がし虫が余り得意では無い私は一瞬躊躇しましたが確認するとアブラムシが山盛り(涙
気持ち悪くてそのまま投げ付けたい葛藤に駆られましたがグッと我慢。
早速農薬さんを親の敵の様に散布。
ちょっと多すぎたかも?
あぁぁ、気持ち悪かった・・・
ナナホシテントウでも飼おうかしら。。。
5月 24th, 2011 in
ケヤキ | tags:
ケヤキ,
害虫,
欅,
盆栽 |
ここ浜松市でも桜の開花情報や撮影された桜の画像等をネット上で見かける様になってきました。
今日は少し時間が取れたので、近くの浜松城公園へ桜を撮りに行こうと朝から考えていました。
考えてはいたのですが・・・
今年花粉症デビューの私には、この時期必要以上の外出は避けるべしとのお告げ?があり
隣家の庭に咲いた花を撮影してみました(^^;)

何の花なのか分かりませんが、とても綺麗でした。
色が少し変ですがモニタのせいにしておいて下さい(汗

上の花をアップで撮影してみました。
この木は白とピンクの花を咲かせる様ですね・・・

この花は上の木の横に咲いておりました。
赤色がとても綺麗でしたよ・・・
花粉が落ち着いてくれれば桜を撮りに行きたいですね~